這邊先插播一個內容,雖然使用 Blazor 可以透過開發環境來下中斷點,但還是有人會希望印在瀏覽器的 console 視窗上吧?此時 Blazor 就提供了一個好用的服務,只要在該畫面元件上注入 ILogger<T> 服務即可,以範本提供的計數器頁面為例:
1 | @* Counter.razor *@ |
只要透過 @Inject 為畫面元件注入 ILogger<Counter> 就好,根據紀錄類型分為 Log 透過參數來決定紀錄層級,與特定記錄層級的方法 LogTrace, LogDebug, LogInformation, LogWarning, LogError 與 LogCritical;當然紀錄層級的分法只需要團隊有共識即可,不要全部都歸同一類就好。
使用方式我們就改寫 IncrementCount 方法來做示範:
1 | @* Counter.razor *@ |
這樣一來,開啟瀏覽器的開發者工具(F12)並觀看 Console 視窗,只要點擊 Click me 按鈕就會有內容輸出,是不是很簡單呀?但說到這邊,不知道大家是否還記得 _imports.razor 檔案的用處,只要把 @using Microsoft.Extensions.Logging; 移到這裡,那麼以後的檔案就可以省掉一行了!讓程式碼更簡潔了呢。
以上就是在瀏覽器視窗上使用紀錄(Log)的方法。
你以為這樣就結束了嗎?你不好奇這邊的 Counter 類型從哪裡來嗎?我們可以透過開發工具,也就是滑鼠滑過去看,你會發現是 你的專案名稱.Pages.Counter 這個類型,但我們並沒有定義這個類型呀。
其實每一個 razor 檔都會依照應用程式的專案名稱與資料夾組合而成的命名空間,並以檔案名稱當作類型名稱,所以 Counter.razor 有著 你的專案名稱.Pages 命名空間與 你的專案名稱.Pages.Counter 類型。
而 Blazor 其實可以讓我們分割檔案,將邏輯放到 .razor.cs 檔案中,所以我們可以在 Pages 目錄下新增一個 Counter.razor.cs 檔案。
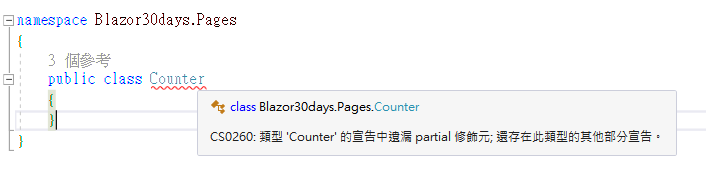
可以看到新增完馬上出現紅字。

因為剛剛提到的 razor 也包含了類型,但屬於部分類型,所以只需要添加部分類型關鍵字 partial 即可:
1 | // Counter.razor.cs |
這邊要補充一下 .razor 檔案首字母一定要大寫!若不小心新增檔案時以小寫開頭,那麼專案會直接建置失敗!
然後將 .razor 檔案的邏輯放到 .razor.cs 檔案中就可以實現畫面與邏輯分離囉!
最終結果為:
1 | @* Counter.razor *@ |
1 | // Counter.razor.cs |
這邊要注意的一點是,_Imports.razor 檔案中的 @using 指示詞只會套用至 .razor 檔案,而 .razor.cs 檔案是吃不到的。所以我們需要 using Microsoft.Extensions.Logging; 來讓 logger 的 LogInformation 能被找到。
以上就是為什麼 .razor 裡面夾帶類型以及畫面與邏輯分開的寫法,雖然這邊使用到了相依性注入,但實際講解可能會在幾天後,還請各位等待。
感謝大家的閱讀,我們明天見。